මං මේ වැඩේ කරන්න පාවිච්චි කරන්නේ NETBEANS කියන IDE එක. මේකෙන් ගොඩක් වැඩ ගන්නේ JAVA කරන්න හැබැයි PHP වලටත් හොදයි. PHP වැඩ කරන්න නම් IDE එක download කරද්දි PHPත් එක්ක download කරන්න ඕනි.
මුලින්ම අපි HTML Form එක හදාගෙන ඉමු. ඉස්සෙලාම WWW folder එකට ගිහින් මොකක් හරි නමකින් folder එකක් හදාගන්න. මේක ඇතුලට තමයි අපේ හැම file එකක්ම දාන්න යන්නේ. ඊට පස්සේ NETBEANS එකට ගිහින් අලුත් project එකක් හදාගන්න. එකේ source folder එක අනිවාර්යයෙන්ම WWW folder ඔයා හදපු folder එකට දෙන්න.
project එක හැදුවට පස්සේ මෙහෙමයි...
දැන් අලුත් php file එකක් හදාගමු.
ඒකට source files එක් right click කරලා new file->php file තෝරන්න.
දැන් ඒකට index කියලා නම දීලා finish කරන්න.
- දැන් ඔයාලාට පේනවා ඇති index.php කියලා file එකක් හැදිලා
කියලා කොටසක් ඇවිත් තියෙනවා.<?php ?>
- හැම PHP code එකක්ම ගහන්න ඕනි ඔය
Tag ඇතුලේ තමයි.<?php ?>
- php code විතරක් නෙවෙයි html, javascript,css වගේ ඒවත් ගහන්න පුලුවන්.
- එතකොට ඒ code ගහන්න ඕනි
විදියට. එහෙම නැත්තම් PHP tag වලින් එලියේ ගහන්න ඕනි.<?php echo " html code" ?>
දැන් form එක හදමු.
මං html code එක php tag වලින් පිට ලියනවා.
<form action="" method="post" name="firstForm">
<table>
<tr>
<th>Name :</th>
<td> <input type="text" name="fname" class="textfield"/></td>
</tr>
<tr>
<th>Address :</th>
<td> <input type="text" name="fphone" class="textfield"/></td>
</tr>
<tr>
<th>Birthday :</th>
<td> <input type="text" name="fname" class="textfield"/></td>
</tr>
<tr>
<th>Phone No :</th>
<td> <input type="text" name="fbirthday" class="textfield"/></td>
</tr>
<tr>
<th> </th>
<td><input type="submit" name="insert" value="Add" /></td>
</tr>
</table>
</form>
මේ code එක run කරාම (Run කරන විදිය කලින් post එකේ තියෙනවා) මේ විදියට පෙනේවි.
මේක ලස්සන කරගන්න ඕන නම් මේ css code එකත් php tag වලට පිටින් දාගන්න.
<style>
form{
background-color: lightskyblue;
margin: 100px auto;
padding: 20px;
width: 300px;
}
form table tr th{
font-family: arial;
font-size: 12px;
font-weight: normal;
text-align: right;
}
form .textfield{
width: 200px;
}
form table tr td .button{
text-align: right;
}
</style>
එතකොට මේ විදියට පෙනේවි.
මේක මං table එකකට දාලා තියෙන්නේ මට ගානට format කරගන්න ඕන නිසා. table එක නොදා CSS වලින් වුනත් මේක මේ විදියට හදාගන්න පුලුවන්.
මේ form එකේ action="" විදියට දාලා තියෙන්නේ form එකේ data ටික pass වෙන්න ඕනි මේ file එකටම නිසා. වෙන file එකකට යවා ගන්න ඕනි නම් ඒ file එකේ නම දෙන්න.
form එකෙන් එන data යවා ගන්න මුලින්ම database එකක් හදාගමු.
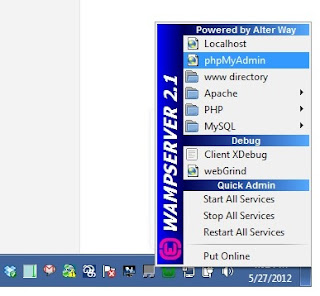
ඒකට WAMP icon එක left click කරලා phpmyadmin තෝර ගන්න.
create a new database කියලා තියෙන තැන කැමති database name එකක් දෙන්න.
දැන් create new table කියන තැන Name එක "register" කියලත්, Number of fields තැන 5 කියලත් දෙන්න.
Go click කරලා එන window එකේ මේ values දෙන්න.
මතක ඇතුව id එක දාපු row එකේ අන්තිමට index එක primary කියලා select කරන්න. A_I එකේ checkbox එක select කරන්න.
දැන් save click කරන්න.
හරි අපි දැන් database එක හදලා ඉවරයි. දැන් form එකේ තියෙන data අරගෙන මේ data base එකේ register table එකට insert කරගමු.
<?php
if (isset($_POST['insert'])) { // cheking whether form is submitted
$name = $_POST['fname']; // getting the name
$address = $_POST['faddress']; //getting the address
$birthday = $_POST['fbirthday']; //getting the birthday
$phone = $_POST['fphone']; // getting the phone no
}
?>
මේ php code එකෙන් form එකේ type කරපු data variable වලට ගන්නවා. මේකේ මං if එකක් දාලා තියෙන්නේ form එකේ add button එක click කරලා තියෙනවද කියලා check කර ගන්න. ඒ කියන්නේ form එක submit කරලා තියෙනවද කියලා දැනගන්න. කොටු වරහන් ඇතුලේ දාලා තියෙන්නේ form එකේ ඒ ඒ input field වල name= කියලා දාලා තියෙන නම.
මේ ගත්ත value ටික database එකට දාගන්න නම්, අපි හදපු form එකයි database එකයි link කරගන්න ඕනි.
මේ ඒ දේ කරගන්න තියෙන තියෙන code එක.
//connecting database
$con = mysql_connect("localhost", "root", "") or die('Cannot connect to the database');
mysql_select_db('phpblog', $con) or die('cannot select the database');
මෙතන phpblog කියන තැන ඔයාලගෙ database එකේ නම දාගන්න.
form එකෙන් submit කරගත්ත data දැන් database එකට දාගමු.
mysql_query("insert into register(id,name,address,birthday,phone)VALUES('','$name','$address','$birthday','$phone')");
register කියන්නේ අපි හදාගත්ත table එකේ නම.
හරි දැන් form එකේ මොනාහරි type කරලා add click කරලා phpmyadmin ගිහින් table name එක click කරලා බලන්කෝ..... :)
මොනා හරි ගැටලුවක් තියෙනවා නම් comment එකක් දාන්න. ඊලග post එකෙන් බලමු මේ දාගත්ත values ටික display කරගන්නේ කොහොමද කියලා.












3 comments:
ela kiri ...............php witharak neme eta sambanda css,html,javascript okkoma dala wede karagena yaman ethakota watinakama wedi ela....
එල එල ටික ටික වැඩි කරමු....
elakiri machan thanks
Post a Comment